Difference between revisions of "Template:Chat example"
From Worms Knowledge Base
Explorer09 (Talk | contribs) |
Explorer09 (Talk | contribs) (→Colour references: +color info from Worms2) |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | {{#if: {{{c|}}} | <p>'''Example:''' <code>{{{c}}}</code> {{{t1|}}}</p> }}<!-- | + | <onlyinclude><includeonly>{{#if: {{{c|}}} | <p>'''Example:''' <code>{{{c}}}</code> {{{t1|}}}</p> }}<!-- |
-->{{#if: {{{f1|}}} | {{Chat example/frontend | -->{{#if: {{{f1|}}} | {{Chat example/frontend | ||
|1={{{f1}}} | |1={{{f1}}} | ||
|2={{{f2|}}} | |2={{{f2|}}} | ||
| + | |3={{{f3|}}} | ||
| + | |4={{{f4|}}} | ||
|end1={{{f1e|}}} | |end1={{{f1e|}}} | ||
|end2={{{f2e|}}} | |end2={{{f2e|}}} | ||
| + | |end3={{{f3e|}}} | ||
| + | |end4={{{f4e|}}} | ||
|color={{{f1c|#FFFFFF}}} | |color={{{f1c|#FFFFFF}}} | ||
| − | |color2={{{f2c|#FFFFFF}}} | + | |color2={{{f2c|{{{f1c|#FFFFFF}}}}}} |
| + | |color3={{{f3c|{{{f1c|#FFFFFF}}}}}} | ||
| + | |color4={{{f4c|{{{f1c|#FFFFFF}}}}}} | ||
}} }}<!-- | }} }}<!-- | ||
| Line 15: | Line 21: | ||
|1={{{g1}}} | |1={{{g1}}} | ||
|2={{{g2|}}} | |2={{{g2|}}} | ||
| + | |3={{{g3|}}} | ||
| + | |4={{{g4|}}} | ||
|end1={{{g1e|}}} | |end1={{{g1e|}}} | ||
|end2={{{g2e|}}} | |end2={{{g2e|}}} | ||
| + | |end3={{{g3e|}}} | ||
| + | |end4={{{g4e|}}} | ||
|color={{{g1c|#FCFEFC}}} | |color={{{g1c|#FCFEFC}}} | ||
| − | |color2={{{g2c|#FCFEFC}}} | + | |color2={{{g2c|{{{g1c|#FCFEFC}}}}}} |
| − | }} }}< | + | |color3={{{g3c|{{{g1c|#FCFEFC}}}}}} |
| − | + | |color4={{{g4c|{{{g1c|#FCFEFC}}}}}} | |
| + | }} }}</includeonly></onlyinclude> | ||
| − | + | This template is for [[List of chat commands]], but can be used in other places as well. | |
| − | + | ==Parameters== | |
{{Chat example | {{Chat example | ||
|c={{{c}}} | |c={{{c}}} | ||
|f1={{{f1}}} | |f1={{{f1}}} | ||
|f2={{{f2}}} | |f2={{{f2}}} | ||
| + | |f3={{{f3}}} | ||
| + | |f4={{{f4}}} | ||
|f1e={{{f1e}}} | |f1e={{{f1e}}} | ||
|f2e={{{f2e}}} | |f2e={{{f2e}}} | ||
| + | |f3e={{{f3e}}} | ||
| + | |f4e={{{f4e}}} | ||
|g1={{{g1}}} | |g1={{{g1}}} | ||
|g2={{{g2}}} | |g2={{{g2}}} | ||
| + | |g3={{{g3}}} | ||
| + | |g4={{{g4}}} | ||
|g1e={{{g1e}}} | |g1e={{{g1e}}} | ||
|g2e={{{g2e}}} | |g2e={{{g2e}}} | ||
| + | |g3e={{{g3e}}} | ||
| + | |g4e={{{g4e}}} | ||
|t1={{{t1}}} | |t1={{{t1}}} | ||
|t2={{{t2}}} | |t2={{{t2}}} | ||
| Line 40: | Line 59: | ||
*'''c''': code that you type. (If this parameter is left empty, the word 'Example:' and {{{t1}}} will be hidden.) | *'''c''': code that you type. (If this parameter is left empty, the word 'Example:' and {{{t1}}} will be hidden.) | ||
| − | *''' | + | *'''f<sub>n</sub>''' and '''f<sub>n</sub>e''': (f1, f1e, f2, f2e, etc.) what you get in the chat box in the frontend. (The box will be hidden if {{{f1}}} is empty.) |
| − | *''' | + | *'''g<sub>n</sub>''' and '''g<sub>n</sub>e''': (g1, g1e, g2, g2e, etc.) what you get in the in-game chat box. (The box will be hidden if {{{g1}}} is empty.) |
*'''t1''': text between the code (<code>{{{c}}}</code>) and the first chat box. | *'''t1''': text between the code (<code>{{{c}}}</code>) and the first chat box. | ||
*'''t2''': text between the two chat boxes. | *'''t2''': text between the two chat boxes. | ||
| − | *''' | + | *'''f<sub>n</sub>c''' and '''g<sub>n</sub>c''': text color of the corresponding fields (f<sub>n</sub> or g<sub>n</sub>). |
| − | </ | + | |
| + | ==Sub-templates== | ||
| + | *[[Template:Chat example/frontend]] - for the chat box in the frontend. | ||
| + | *[[Template:Chat example/game]] - for the chat box in game. | ||
| + | |||
| + | ==Colour references== | ||
| + | Due to palettising, some colours in the frontend are slightly different from those in game. Here is the comparison. | ||
| + | |||
| + | [[File:Colour_scheme_comparison.svg|thumb|right]] | ||
| + | {| border="1" | ||
| + | |+ Worms Armageddon - original colour scheme | ||
| + | |- style="text-align: center;" | ||
| + | ! Item !! Colour in Frontend !! Colour in Game | ||
| + | |- | ||
| + | | Team red || {{bg-grad/colour|FF7F7F}}<ref name="lobby">These colour apply to multiplayer lobby screens (offline or online) only. In option screens, they are: {{bg-grad/colour|FF8080}}, {{bg-grad/colour|9E9EFF}}, and {{bg-grad/colour|FF80FF}} respectively.</ref> || {{bg-grad/colour|FC8080}} | ||
| + | |- | ||
| + | | Team blue || {{bg-grad/colour|9D9FFF}}<ref name="lobby"/> || {{bg-grad/colour|9C9DFE}} | ||
| + | |- | ||
| + | | Team green || {{bg-grad/colour|80FF80}} || {{bg-grad/colour|7EFE7E}} | ||
| + | |- | ||
| + | | Team yellow || {{bg-grad/colour|FFFF80}} || {{bg-grad/colour|FCFE80}} | ||
| + | |- | ||
| + | | Team magenta || {{bg-grad/colour|FF82FF}}<ref name="lobby"/> || {{bg-grad/colour|FC80FC}} | ||
| + | |- | ||
| + | | Team cyan || {{bg-grad/colour|80FFFF}} || {{bg-grad/colour|80FEFC}} | ||
| + | |- | ||
| + | | White || {{bg-grad/colour|FFFFFF}} || {{bg-grad/colour|FCFEFC}} | ||
| + | |- | ||
| + | | Gray || {{bg-grad/colour|808080}} || {{bg-grad/colour|9C9D9C}} | ||
| + | |} | ||
| + | |||
| + | {| border="1" | ||
| + | |+ Worms Armageddon - alternate colour scheme | ||
| + | |- style="text-align: center;" | ||
| + | ! Item !! Colour in Frontend !! Colour in Game | ||
| + | |- | ||
| + | | Team red || {{bg-grad/colour|FF8080}} || {{bg-grad/colour|FE7F7E}} | ||
| + | |- | ||
| + | | Team blue || {{bg-grad/colour|0096FF}} || {{bg-grad/colour|0095FC}}<ref>{{bg-grad/colour|0095FC}} applies to solid fills and borders only. The text colour used in game for blue is {{bg-grad/colour|4296F8}}, rather than #0095FC.</ref> | ||
| + | |- | ||
| + | | Team green || {{bg-grad/colour|00D000}} || {{bg-grad/colour|00D000}} | ||
| + | |- | ||
| + | | Team yellow || {{bg-grad/colour|FFFF40}} || {{bg-grad/colour|FCFE40}} | ||
| + | |- | ||
| + | | Team magenta || {{bg-grad/colour|E800E8}} || {{bg-grad/colour|E600E8}} | ||
| + | |- | ||
| + | | Team cyan || {{bg-grad/colour|50FFFF}} || {{bg-grad/colour|4EFFFC}} | ||
| + | |- | ||
| + | | White || {{bg-grad/colour|FFFFFF}} || {{bg-grad/colour|FCFEFC}} | ||
| + | |- | ||
| + | | Gray || {{bg-grad/colour|808080}} || {{bg-grad/colour|9C9D9C}} | ||
| + | |} | ||
| + | {| border="1" | ||
| + | |+ Worms World Party | ||
| + | |- style="text-align: center;" | ||
| + | ! rowspan="2" | Item | ||
| + | ! rowspan="2" | Colour in Frontend | ||
| + | ! colspan="2" | Colour in Game | ||
| + | |- | ||
| + | ! solid fills and borders !! text and sprites | ||
| + | |- | ||
| + | | Team red || {{bg-grad/colour|FF7F7F}} || {{bg-grad/colour|FF8080}} || {{bg-grad/colour|F87E7E}} | ||
| + | |- | ||
| + | | Team blue || {{bg-grad/colour|67A8E7}} || {{bg-grad/colour|8080FF}} || {{bg-grad/colour|A2A0F8}} | ||
| + | |- | ||
| + | | Team green || {{bg-grad/colour|2CB139}}<ref>This colour is the average value.<!--I got this by gathering the dithering pattern and then calculating the mean value of this pattern.--> The original colour block (<WWP>\graphics\HostJoinScreen\Allies\Ally3_btn.bmp) is a dithered image.</ref> || {{bg-grad/colour|80FF80}} || {{bg-grad/colour|80FE7E}} | ||
| + | |- | ||
| + | | Team yellow || {{bg-grad/colour|F7EC69}} || {{bg-grad/colour|FFFF80}} || {{bg-grad/colour|FAFE7C}} | ||
| + | |- | ||
| + | | Team magenta || {{bg-grad/colour|C155A4}} || {{bg-grad/colour|FF80FF}} || {{bg-grad/colour|FA7FFA}} | ||
| + | |- | ||
| + | | Team cyan || {{bg-grad/colour|00FFFF}} || {{bg-grad/colour|80FFFF}} || {{bg-grad/colour|80FAFA}} | ||
| + | |- | ||
| + | | White || {{bg-grad/colour|FFFFFF}} || {{bg-grad/colour|FFFFFF}} || {{bg-grad/colour|FCFEFC}} | ||
| + | |- | ||
| + | | Gray || {{bg-grad/colour|808080}} || {{bg-grad/colour|9D9D9D}} || {{bg-grad/colour|A0A3A2}} | ||
| + | |} | ||
| + | {| border="1" | ||
| + | |+ Worms 2 | ||
| + | |- style="text-align: center;" | ||
| + | ! rowspan="2" | Item | ||
| + | ! colspan="2" | Colour in Game | ||
| + | |- | ||
| + | ! solid fills and borders !! text and sprites | ||
| + | |- | ||
| + | | Team red || {{bg-grad/colour|FF8080}} || {{bg-grad/colour|F67D7E}} | ||
| + | |- | ||
| + | | Team blue || {{bg-grad/colour|8080FF}} || {{bg-grad/colour|9E9CF8}} | ||
| + | |- | ||
| + | | Team green || {{bg-grad/colour|80FF80}} || {{bg-grad/colour|88FE76}} | ||
| + | |- | ||
| + | | Team yellow || {{bg-grad/colour|FFFF80}} || {{bg-grad/colour|FAFE7C}} | ||
| + | |- | ||
| + | | Team magenta || {{bg-grad/colour|FF80FF}} || {{bg-grad/colour|FC81FC}} | ||
| + | |- | ||
| + | | Team cyan || {{bg-grad/colour|80FFFF}} || {{bg-grad/colour|80FEFC}} | ||
| + | |- | ||
| + | | White || {{bg-grad/colour|FFFFFF}} || {{bg-grad/colour|FCFEFC}} | ||
| + | |- | ||
| + | | Gray || {{bg-grad/colour|9D9D9D}} || {{bg-grad/colour|A6A3A2}} | ||
| + | |} | ||
| + | |||
| + | These values are mostly gathered from screenshots of W2 (v1.05), W:A (v3.6.29.0) and WWP (v1.01). | ||
| + | |||
| + | ==Notes== | ||
| + | <references/> | ||
Latest revision as of 02:16, 18 June 2011
This template is for List of chat commands, but can be used in other places as well.
Parameters
Example: {{{c}}} {{{t1}}}
{{{f1}}}({{{f1e}}})
{{{f2}}}({{{f2e}}})
{{{f3}}}({{{f3e}}})
{{{f4}}}({{{f4e}}})
{{{t2}}}
{{{g1}}}
({{{g1e}}})
{{{g2}}}
({{{g2e}}})
{{{g3}}}
({{{g3e}}})
{{{g4}}}
({{{g4e}}})
- c: code that you type. (If this parameter is left empty, the word 'Example:' and {{{t1}}} will be hidden.)
- fn and fne: (f1, f1e, f2, f2e, etc.) what you get in the chat box in the frontend. (The box will be hidden if {{{f1}}} is empty.)
- gn and gne: (g1, g1e, g2, g2e, etc.) what you get in the in-game chat box. (The box will be hidden if {{{g1}}} is empty.)
- t1: text between the code (
{{{c}}}) and the first chat box. - t2: text between the two chat boxes.
- fnc and gnc: text color of the corresponding fields (fn or gn).
Sub-templates
- Template:Chat example/frontend - for the chat box in the frontend.
- Template:Chat example/game - for the chat box in game.
Colour references
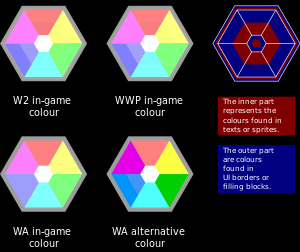
Due to palettising, some colours in the frontend are slightly different from those in game. Here is the comparison.
| Item | Colour in Frontend | Colour in Game |
|---|---|---|
| Team red | #FF7F7F[1] | #FC8080 |
| Team blue | #9D9FFF[1] | #9C9DFE |
| Team green | #80FF80 | #7EFE7E |
| Team yellow | #FFFF80 | #FCFE80 |
| Team magenta | #FF82FF[1] | #FC80FC |
| Team cyan | #80FFFF | #80FEFC |
| White | #FFFFFF | #FCFEFC |
| Gray | #808080 | #9C9D9C |
| Item | Colour in Frontend | Colour in Game |
|---|---|---|
| Team red | #FF8080 | #FE7F7E |
| Team blue | #0096FF | #0095FC[2] |
| Team green | #00D000 | #00D000 |
| Team yellow | #FFFF40 | #FCFE40 |
| Team magenta | #E800E8 | #E600E8 |
| Team cyan | #50FFFF | #4EFFFC |
| White | #FFFFFF | #FCFEFC |
| Gray | #808080 | #9C9D9C |
| Item | Colour in Frontend | Colour in Game | |
|---|---|---|---|
| solid fills and borders | text and sprites | ||
| Team red | #FF7F7F | #FF8080 | #F87E7E |
| Team blue | #67A8E7 | #8080FF | #A2A0F8 |
| Team green | #2CB139[3] | #80FF80 | #80FE7E |
| Team yellow | #F7EC69 | #FFFF80 | #FAFE7C |
| Team magenta | #C155A4 | #FF80FF | #FA7FFA |
| Team cyan | #00FFFF | #80FFFF | #80FAFA |
| White | #FFFFFF | #FFFFFF | #FCFEFC |
| Gray | #808080 | #9D9D9D | #A0A3A2 |
| Item | Colour in Game | |
|---|---|---|
| solid fills and borders | text and sprites | |
| Team red | #FF8080 | #F67D7E |
| Team blue | #8080FF | #9E9CF8 |
| Team green | #80FF80 | #88FE76 |
| Team yellow | #FFFF80 | #FAFE7C |
| Team magenta | #FF80FF | #FC81FC |
| Team cyan | #80FFFF | #80FEFC |
| White | #FFFFFF | #FCFEFC |
| Gray | #9D9D9D | #A6A3A2 |
These values are mostly gathered from screenshots of W2 (v1.05), W:A (v3.6.29.0) and WWP (v1.01).
Notes
- ↑ 1.0 1.1 1.2 These colour apply to multiplayer lobby screens (offline or online) only. In option screens, they are: #FF8080, #9E9EFF, and #FF80FF respectively.
- ↑ #0095FC applies to solid fills and borders only. The text colour used in game for blue is #4296F8, rather than #0095FC.
- ↑ This colour is the average value. The original colour block (<WWP>\graphics\HostJoinScreen\Allies\Ally3_btn.bmp) is a dithered image.